ホームページの作成方法(HTML)ホームページを自分で作りたい人は、ココを読んで実際に作ってみましょう。
ホームページはどうなってるの?
ホームページはプログラムみたいに難しいのだろうか?
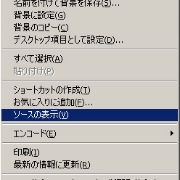
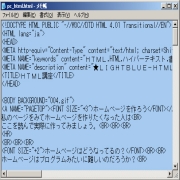
まずはこのページの上で「右クリック」して「ソースの表示」を選んでみましょう。 

解りましたか? 大抵のホームページはHTMLという言語 (実はただのテキスト文書)なのです。 よってWindowsのメモ帳でも簡単に作成できます。(HTMLエディタならさらに簡単) HTMLってな〜に?
HTMLとは(Hyper Text Markup Language)の略らしいです。
ハイパーやテキスト、
ランゲージはイイとして、マークアップって何よ という感じですね。 「マークアップ」は簡単に言うと「ハッキリさせる」という感じでしょうか。普通の文章は 文字の大きさを変更したり、太字にしたりしてタイトルや見出しを指定します。しかし、 ただのテキスト文書では文字の大きさを変えられない為、どこがタイトルで何処までが 段落なのか解りずらい…。 それならタイトルや見出しの指定も書き込んでしまえ・・・とHTMLができたわけです。 (たぶん) 実際のHTMLの書き方
HTMLはタグという命令文とただのテキストからなっています。
タグは <TAG>〜</TAG> というように2つセットで1つの命令。 つまり有効範囲を指定します。 また<TAG OPTION="VALUE">〜</TAG>の様にオプションが付く事もあります。 (全て半角で記述) では実際に以下のモノをブラウザで開いてみましょう。 ここでは「Test1.html」と便宜上名前をつけます。(メモ帳などにコピー&ペーストし、 HTMLという拡張子で保存して下さい。)
<HTML> <HEAD> <TITLE>はじめてのHTML</TITLE> <HEAD> <BODY> はじめて作ったHTMLです </BODY> </HTML> ほらもう「HTMLなんて簡単」と思えてきたでしょ。 では上記の例を使って解説していきます。
オプションの指定方法
先ほどの1.htmlを開きます。(メモ帳でHTMLを開くには拡張子指定を「すべてのファイル」にします。)
全て書きかえるのは大変なので、以下のようにします。
<HTML> <HEAD> <TITLE>はじめてのHTML</TITLE> <HEAD> <BODY BGCOLOR="BLACK"> <FONT COLOR="YELLOW" SIZE="+3"> はじめて作ったHTMLです </FONT> </BODY> </HTML> 黒背景に黄色の文字で表示されたと思います。タグ名、半角スペース、オプション名 ="値"という記述になります。 あとはタグと使用方法さえ覚えてしまえばHTMLはバッチリです。 一度に覚えなくても使っていれば自然に覚えることができます。 よく使われるタグと使用方法
特に指定が無い場合はBODYタグの中で、閉じるタグと2つセットで使用。
おわりに
ここではHTMLについて簡単に説明しました。説明不足な部分や好ましくない点も
いくつか在りますので、さらに詳しく学びたい方は書籍や以下のホームページを 参考にされるとよいでしょう。 とほほのWWW入門 ( http://www.tohoho-web.com/www.htm) Another HTML-lint ( http://openlab.ring.gr.jp/k16/htmllint/index.html) 発展キーワード アップロード、スタイルシート(CSS)、XML、JAVASCRIPT、CGI、等 ページの先頭 トップページ ニードフォースピード パソコン ファルコム 掲示板 Lightblue |